
Our Website Design and Development Process
A carefully planned and meticulously implemented process is the foundation of any successful website project. At Preface, we prioritize collaboration, strategic thinking, and end-user satisfaction to deliver websites that excel in functionality, aesthetics, and performance.
What You’ll Learn:
- The importance of planning and implementing a proven process for website success.
- Why close collaboration between clients, designers, and developers is crucial.
- How end-user needs guide every decision in our process.
- How planning and detailed execution go hand-in-hand to achieve outstanding results.
01
Discovery Phase
Understanding your business and customers is the first step toward a successful website. Through in-depth research and analysis, we identify goals, challenges, and opportunities.
o1
Needs Assessment
We take a strategic approach to assess long-term business objectives and internal/external factors.
o2
Site Goals Review
Using tools like Crazy Egg and Full Story, we analyze user behavior, industry trends, and competitor insights.
o3
Needs Identification
We identify customer and business needs and define the website’s functionality.
o4
Analytics Review
Reviewing Google Analytics data helps us understand user flow, drop-offs, and engagement.
o5
Conversion Analysis
We examine conversion points (e.g., contact forms, downloads, sales) to identify strengths and weaknesses.
o6
User Persona Development
Developing user profiles and flow diagrams ensures the site meets diverse user needs.
o7
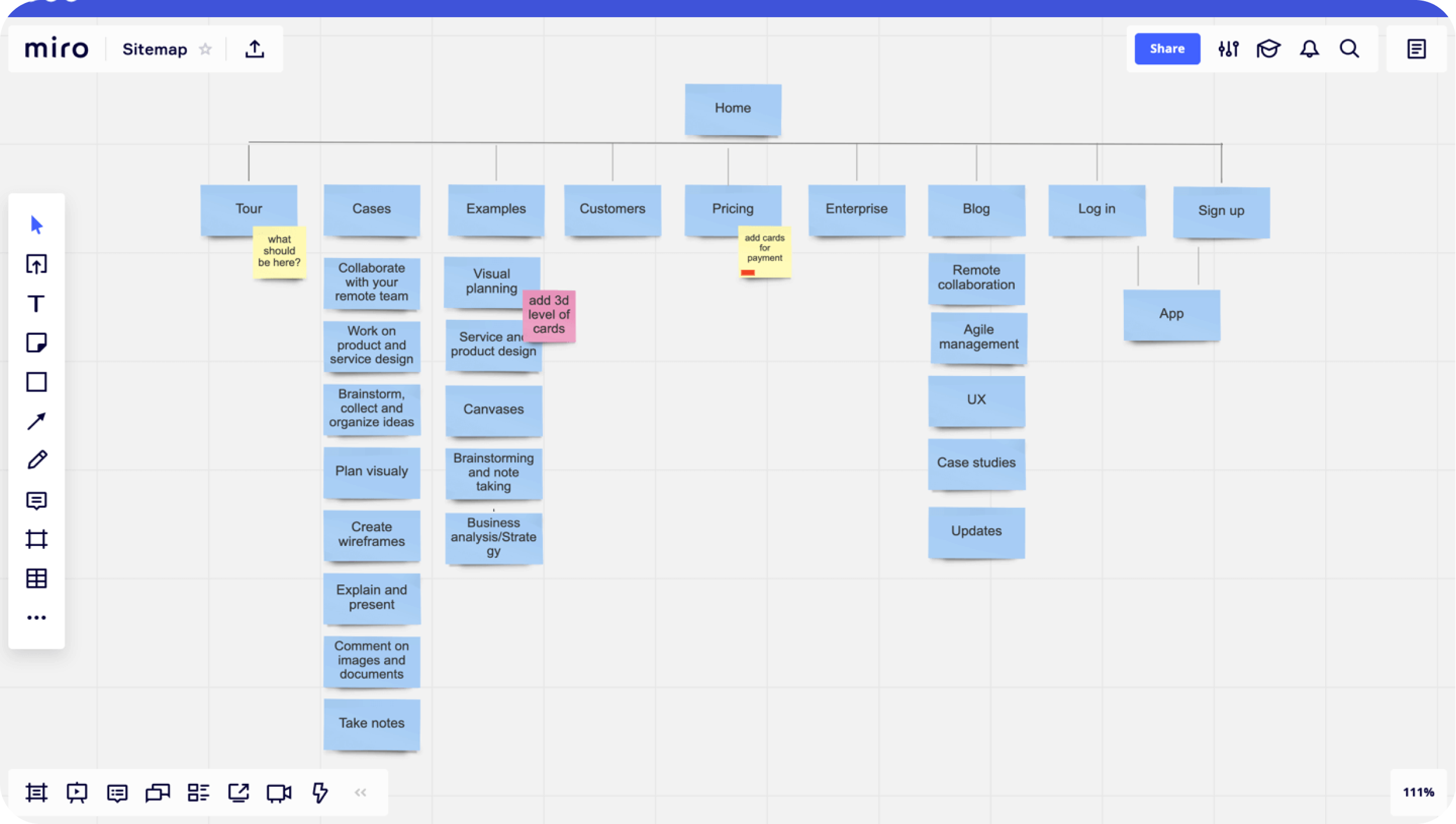
Sitemap Creation
We design a clear hierarchy and navigation structure.
o8
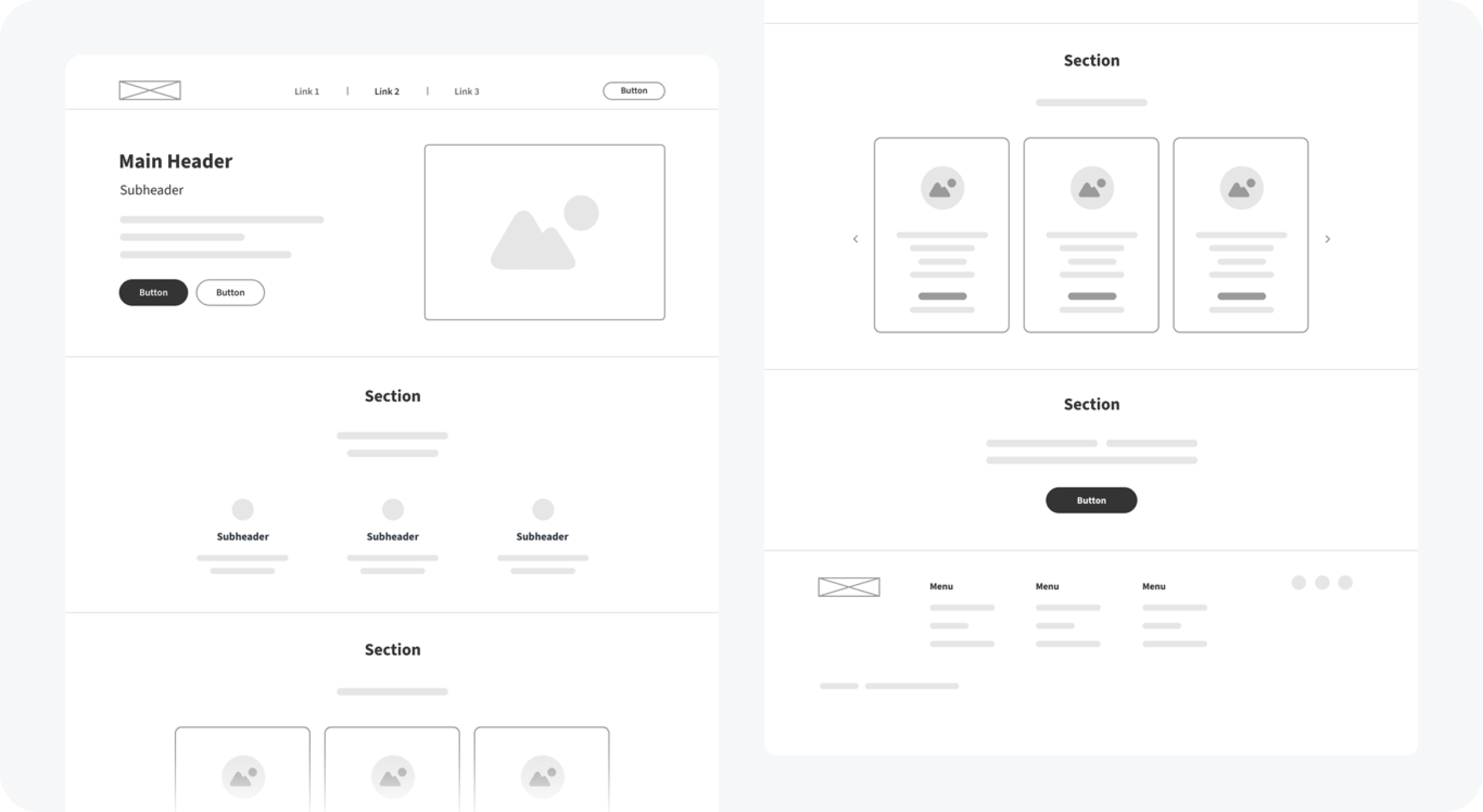
Wireframes & Technical Specifications
Sketching low-fidelity wireframes and creating technical documents lay the foundation for design and functionality.
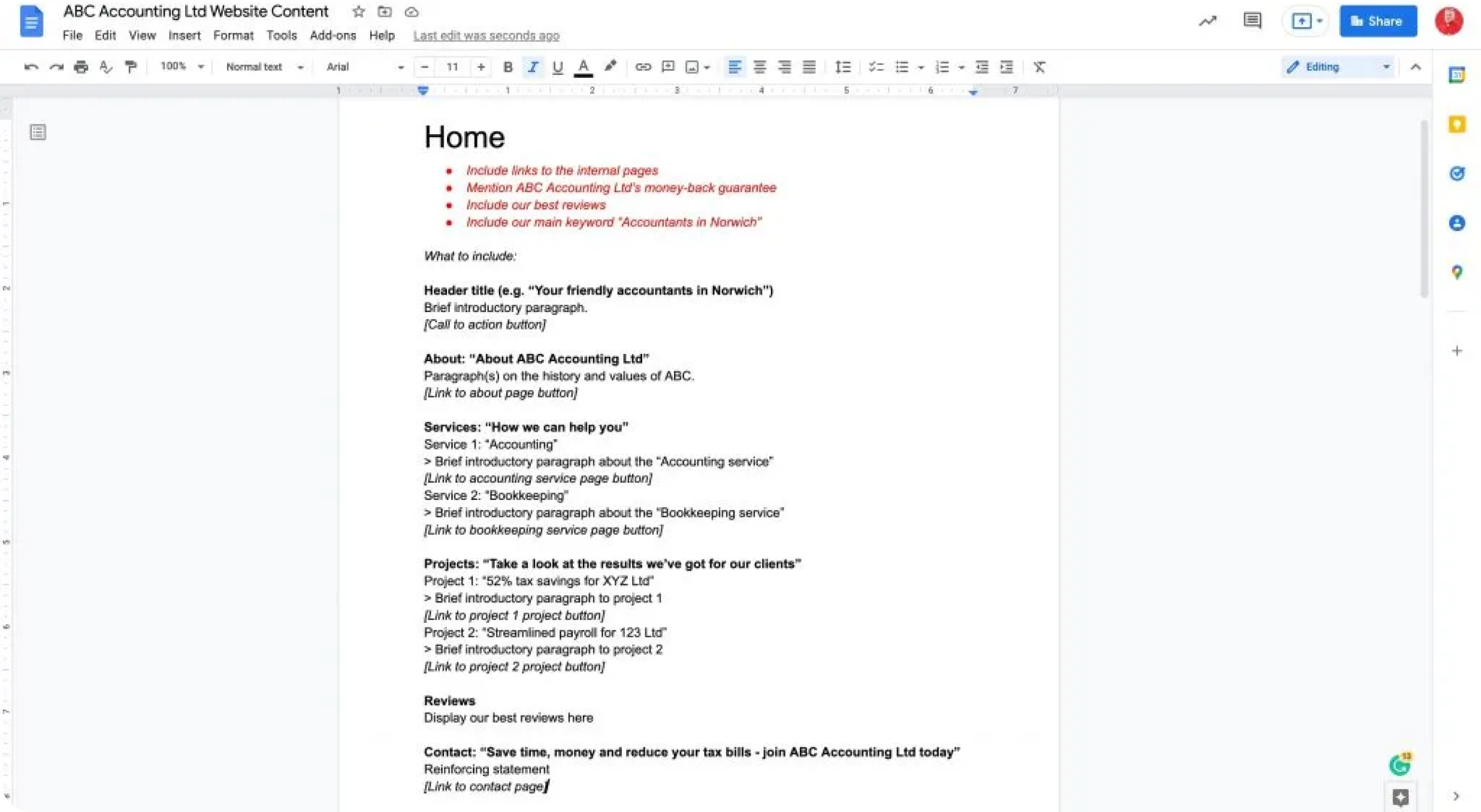
Sitemap creation

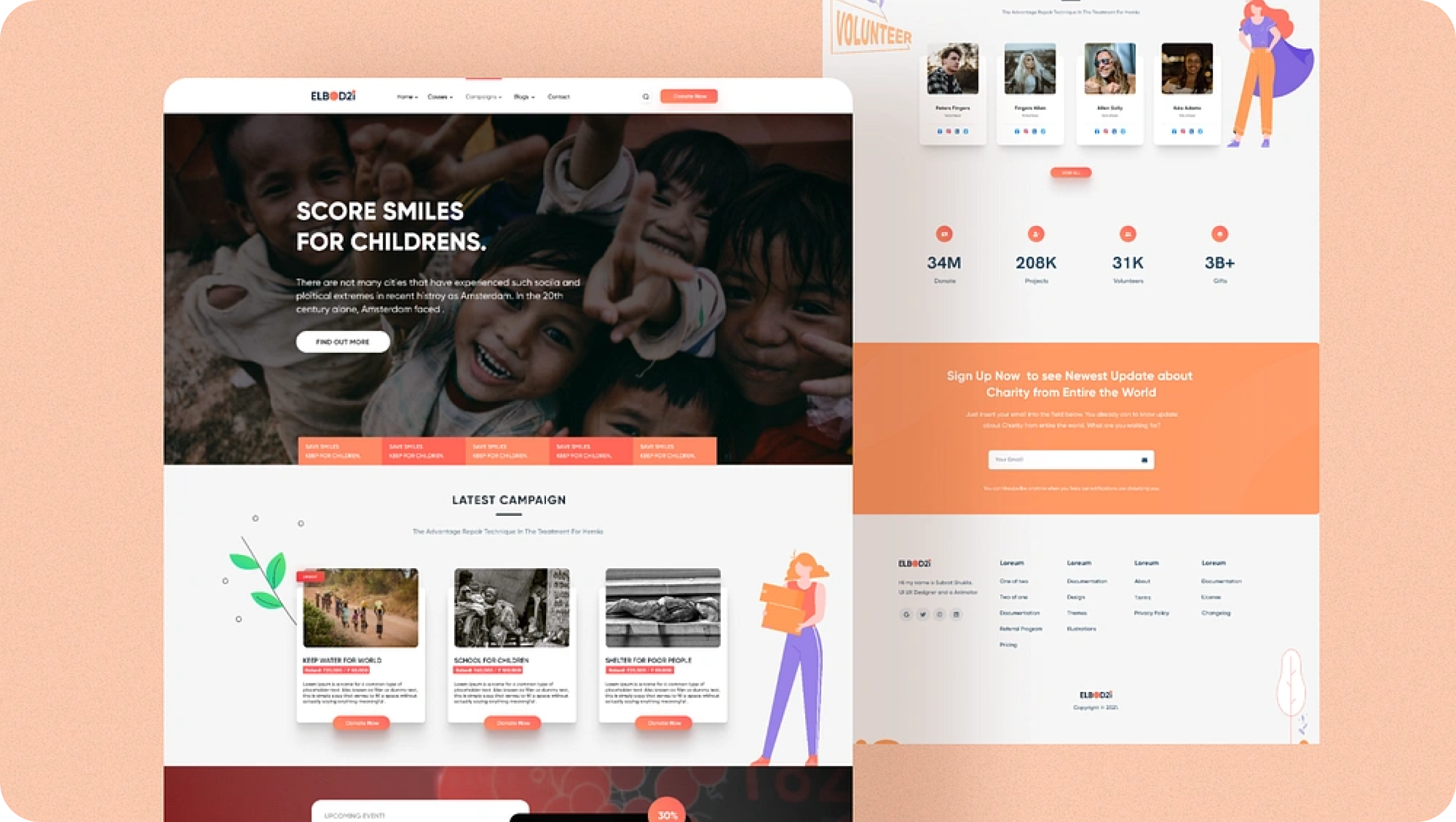
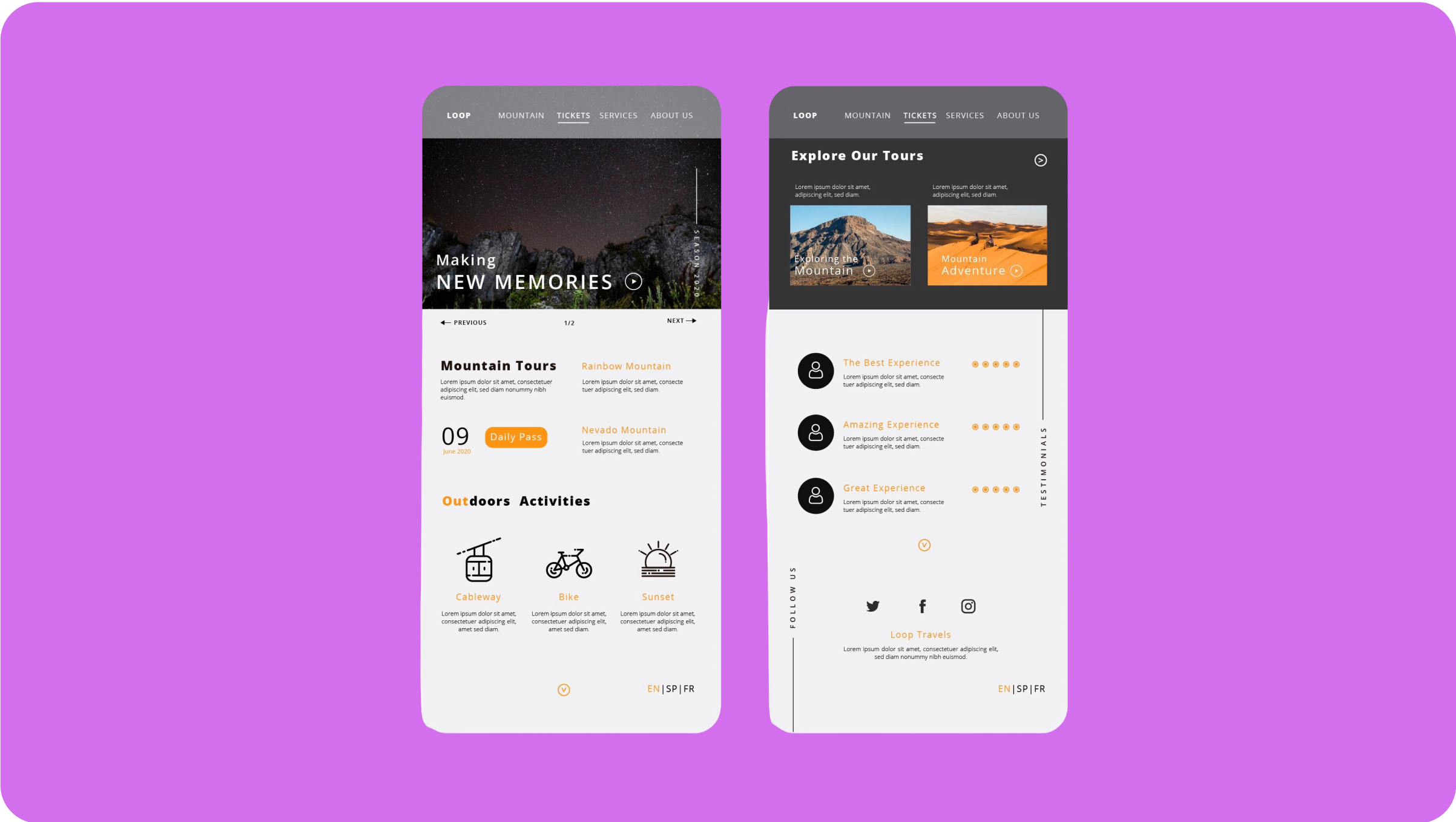
Low fidelity wireframes

02
Content and SEO
Compelling content and strong SEO ensure your website tells your story effectively and ranks highly in search results.
o1
Content Review
Assessing brand messaging, tone of voice, and the balance of text with multimedia elements.
o2
Content Planning
Collaborating with clients and writers to develop impactful copy.
o3
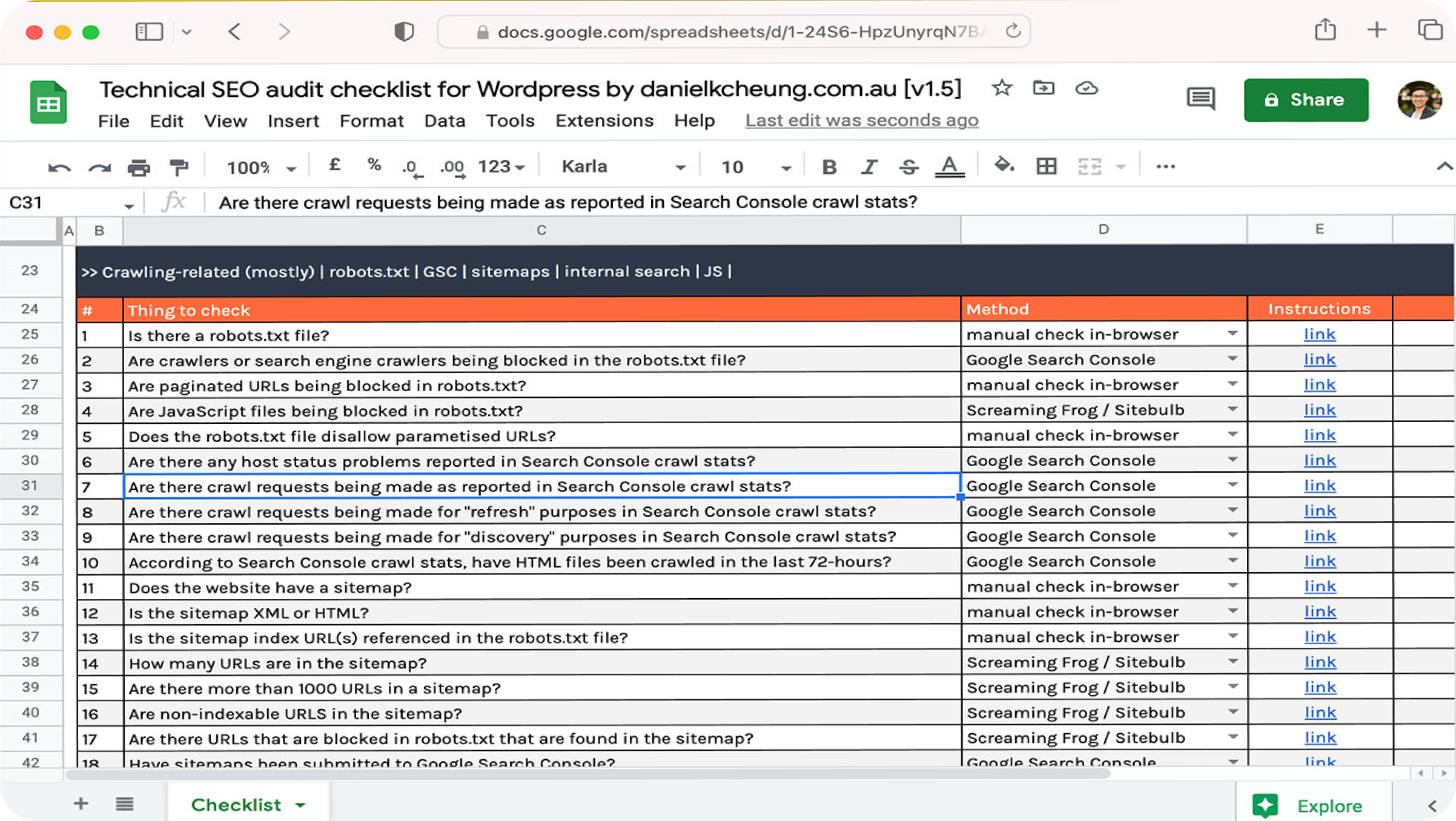
SEO Audit
Using tools like SEMRush, Moz, and Google Webmaster to evaluate current performance.
o4
SEO Strategy
Developing an action plan for launch and ongoing optimization, including blog content, link building, and local search optimization.
Sitemap creation

Low fidelity wireframes

03
Creative and User Interface (UI)
We bring your vision to life with designs tailored to your audience’s preferences and journey.
o1
High-Fidelity Wireframes
Realistic layouts, including content, fonts, image dimensions, and button styles, are created to visualize how the site will function before adding colors and imagery.
o2
UX and UI Design
Applying brand guidelines to the user interface (UI), we create content (e.g., animations, photography) and optimize the user experience (UX) using insights from the discovery phase.
o3
Invision Clickable Prototype
This tool allows us to create interactive prototypes for seamless collaboration with clients and content creators.
o4
Interactive and Animated Mockups
We demonstrate how animations and interactive elements will appear to ensure a dynamic and engaging design.
Sitemap creation

Low fidelity wireframes

04
Website Development
In this phase, our developers bring the website to life with precision and technical expertise.
o1
Version Control with GitHub
A digital repository that allows us to track changes, revert when necessary, and collaborate on the code.
o2
Hosting Setup
Using Google Cloud Platform and Nginx technology, we ensure fast and reliable hosting.
o3
CMS Installation
We typically work with WordPress or Laravel to create a content management system tailored to your needs.
o4
Mobile-Responsive Templates
Google prioritizes mobile responsiveness, so we ensure your website is optimized for all devices.
o5
Content Population
We collaborate with clients to populate the site with content, ensuring consistency and quality.
o6
Code Optimization
Improving site speed through techniques like minimizing CSS and JavaScript for better SEO.
o7
Cross-Browser and Device Testing
Ensuring the website performs seamlessly across browsers and devices, including desktops, tablets, and mobiles.
o8
User Acceptance Testing
Small user groups test the website to provide feedback, identify bugs, and suggest improvements.
Sitemap creation

Low fidelity wireframes

05
Website Launch
Before launch, we conduct final checks and prepare clients to use their new website effectively.
o1
Final SEO Checklist
A final audit ensures the website is optimized for search engines.
o2
Tracking Tool Installation
Google Analytics and our proprietary Audience Tracker are set up to monitor performance.
o3
Client Training
Training sessions and a CMS manual empower clients to manage content independently.
o4
Bug Tracking
We offer two weeks of free bug tracking and resolution post-launch.
Sitemap creation

Low fidelity wireframes

06
Website Maintenance
Maintaining your website ensures it remains secure, updated, and fully functional.
o1
CMS and Plugin Updates
Regular updates prevent hacking and improve security.
o2
Security Checks
Tools like Securi safeguard the website against vulnerabilities.
o3
Backups
Local backups are conducted to ensure data recovery if needed.
Low fidelity wireframes

07
Website Evaluation and Improvement
A website is a continuous project that evolves with your business.
o1
Performance Analysis
Tools like Full Story and Look Back help evaluate user engagement.
o2
Conversion Reviews
Identifying successful pages and replicating their features across the site.
o3
Link Building
Ongoing strategies to improve SEO rankings.
o4
Improvement Plans
Phase-wise updates ensure the website adapts to changing business demands.
Low fidelity wireframes